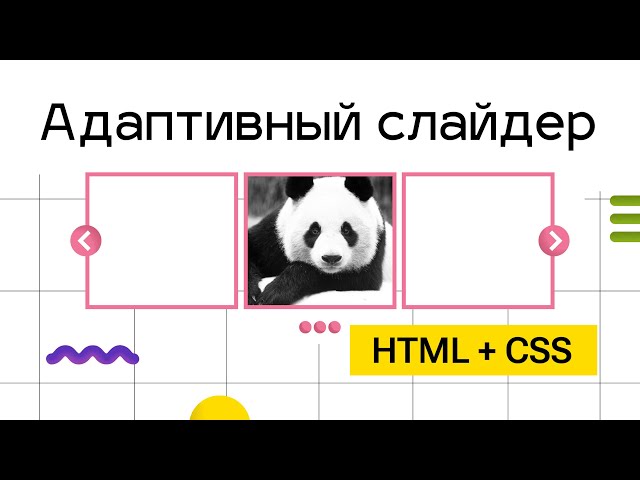
Адаптивный слайдер

Адаптивный слайдер HTML на чистом CSS3
Поделиться в социальных сетях. Материал разместил. Похожие материалы. Порядок вывода комментариев: По умолчанию Сначала новые Сначала старые. Kosten 2 , ответ пользователю Kosten 0. Сказать точно не могу, так как айди нет, разве что только классы поменять, если вам нужно второй, то напишите, я сменю классы, и сделаю демо, и потом можете устанавливать на сайт, даже на одну страницу с данным слайдером.


![Слайдеры на сайт | Адаптивный слайдер карусель [] Адаптивный слайдер во всю ширину](https://i.ytimg.com/vi/CEzacaCUDqU/maxresdefault.jpg)




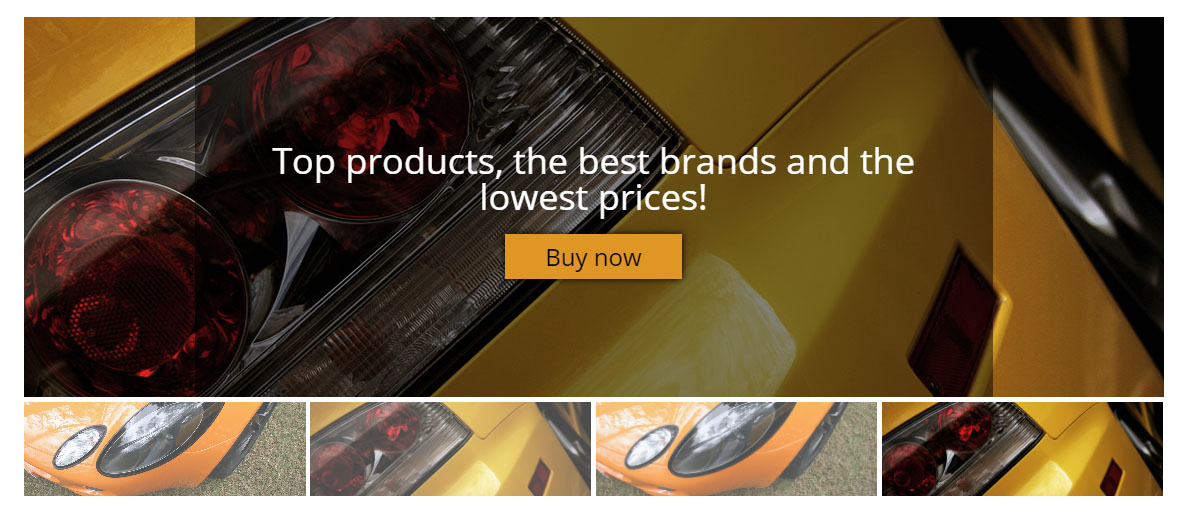
Адаптивные слайдеры, Адаптивная карусель, галереи. Адаптивный слайдер с каруселью. Responsive слайдер. Плагин очень легко встраивается и простой как дерево. Долго говорить о нем смысла нет, может понадобиться но редко в отдельных задачах. Понравилось смена расположения миниатюр.




ru.jpg.f09923caf135296fc70f0286ad939e0e.jpg)







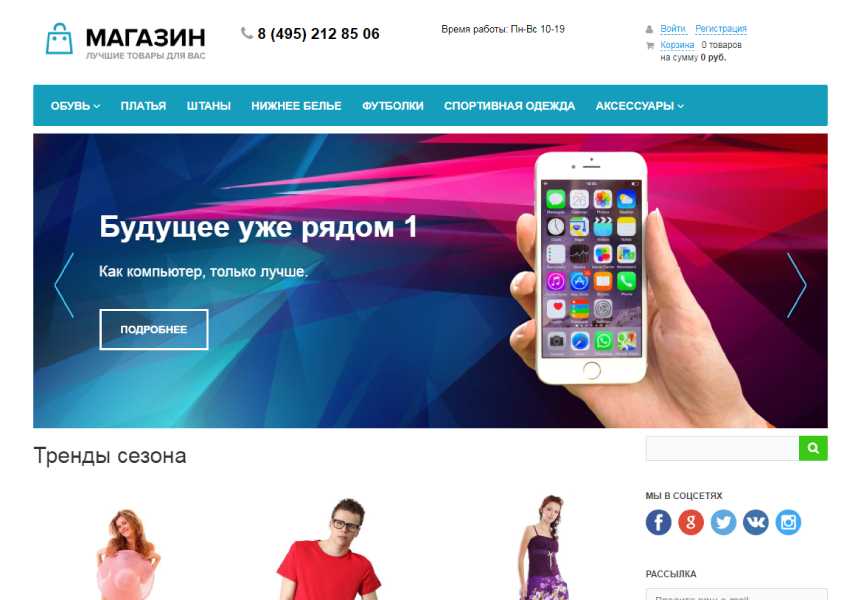
Сегодня я расскажу, как в проекте передо мной возникла задача по изготовлению адаптивного слайдера и что из этого получилось. Данную статью я пишу не столько потому, что желаю получить отклик сообщества на решение данной проблемы, но и потому, что решение вопросов статьи кажется мне фундаментальным для понимания адаптивности слайдера в вебе. Если кто то уже писал подобные компоненты просьба откликнуться и поделиться схожим опытом. В React приложении необходимо сделать карусель здесь и далее буду использовать это название , элементы которой гармонично смотрятся на экране любого размера. Есть несколько ограничений:. Многие карусели не исключением из них является React Owl Carousel используют для показа специальный класс active, описывающий элементы, которые в данный момент демонстрируются на экране.